
Escape Room Part 2: Adventures in Wearable Prototyping
This post is part of a series I am writing about my senior thesis project. Please check out the other parts of the series to learn even more about my project: Part 1, Part 2, Part 3, Part 4, and Part 5.
After experimenting with the Pulse Sensor Amped, I moved on to building the back-end of the health monitoring vests that the players will be wearing while they participate in the escape room. My idea for the vests was simple: each vest would be powered by a Particle Photon that would keep track of the player's pulse and health. The pulse would obviously be gotten by the pulse sensor and the health would decrease based on a random variable that represents the player's exposure to the contagion. The health and pulse would be displayed in a web app that the player could keep track of using their phone. There would also be lights and a buzzer on the vest that would react according to the player's health. If the health is above 25% a green light would be on and if it was below 25% a red light would turn on and a buzzer would go off.
The first step of this process was choosing the necessary parts. For the lights, I decided to use Ruby Red and Emerald Green LED Sequins because they would be easy to sew into the vests. For the buzzer, I decided to use a standard PS1240 Piezo Buzzer mainly because I knew that it's a reliable buzzer but also because I saw it used in another wearable project on Adafruit's website. To power these components I chose a 1200mAh Lipo Battery (with charger, of course), which is pretty standard for these types of projects. I also got some Switched JST-PH 2-Pin SMT Right Angle Breakout Boards so that I could easily turn the Photons on and off, but I had trouble getting them to work. Hopefully I can figure out how to use them for the final version of the vests. Lastly, I got parts to help sew everything into the vests but I will discuss these parts in a future blog post where I go into detail about how I sewed everything together.
For the actual prototyping, I used one of the most important tools that every maker should have in their toolkit: alligator clips. Alligator clips come in a variety of sizes from small to large, and their ability to form quick and easily movable connections make them ideal for prototyping. I used mostly small alligator clips for this project since the wearable components are very tiny.

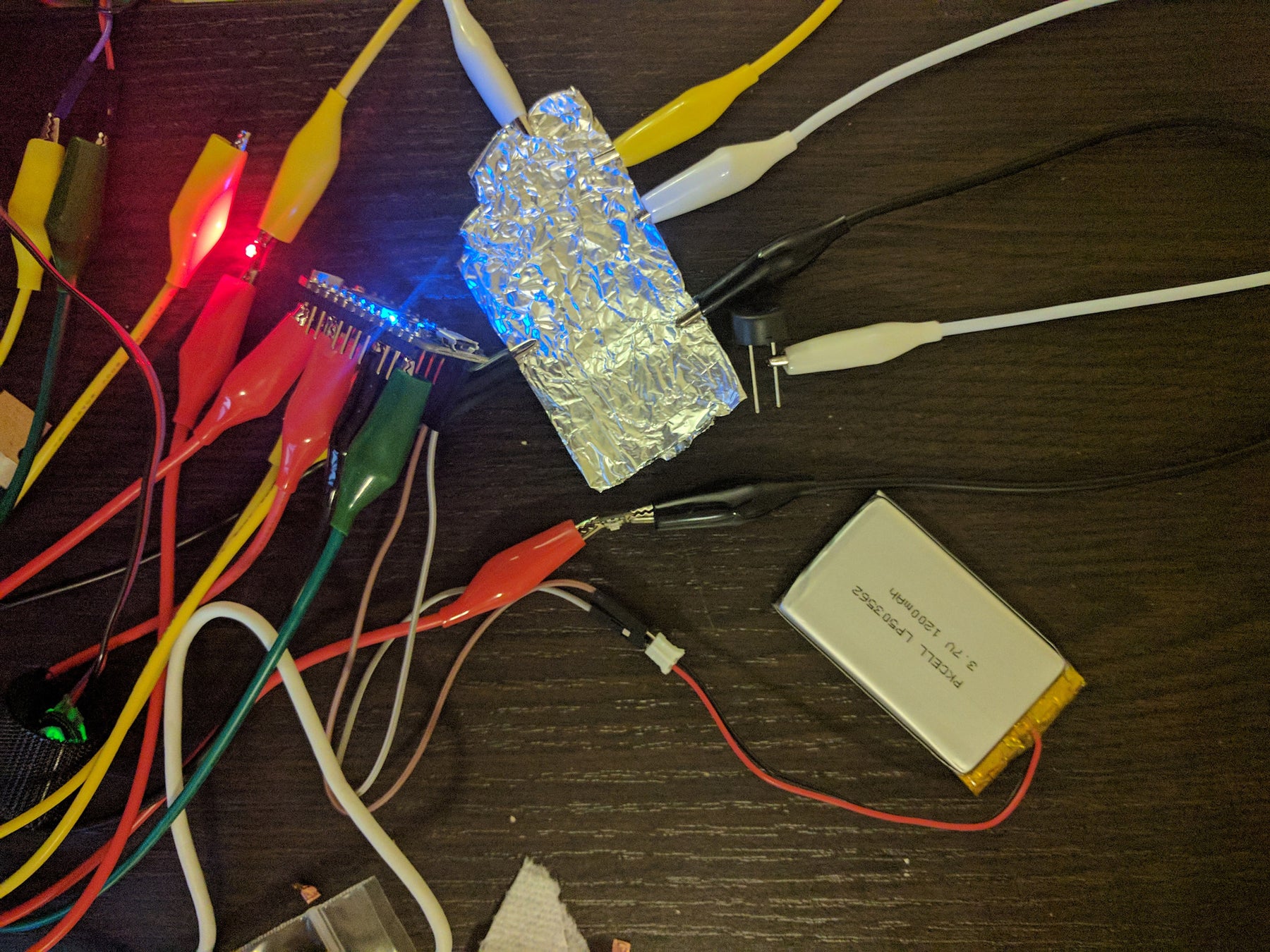
Another benefit to the alligator clips in this case was their plastic coating. I was able to use the plastic coating as a barrier to make sure that the metal tips of the alligator clips did not accidentally touch the pins next to the ones to which they were attached. In order to show my prototyping process, I will start by showing a picture of the overall setup that I created (it's messy, but most prototypes are) and then I will explain certain aspects of it in more detail.

As you can see, there is a lot going on in this picture. The first thing that I set up was a common ground by connecting a piece of aluminum foil to one of the Photon's ground pins. The Photon has only two ground pins, and I knew I needed one of them for the Lipo battery. Thus, it made sense for me to create a large common ground using the aluminum foil so I wouldn't have to cramp everything onto a single ground pin. The next thing I set up were the LED Sequins.

These were pretty easy to setup since they have a built-in resistor. One end gets connected to a digital pin on the Photon and the other gets connected to ground. After I connected both of the LED Sequins, I connected the Piezo Buzzer.

Piezo Buzzers are interesting because, unlike most components, they are not polarized. This means that, while one end has to go to ground and the other has to go to a power pin, it does not matter which end goes to ground and which end goes to power. I connected the buzzer to an analog pin and drove it using the tone() function. This was interesting because I had never used the tone() function before. It takes three arguments: a pin number, a frequency (in Hz), and a duration (0 = continuous tone). The last component I hooked up was the pulse sensor.

I hooked it up as follows: positive (red) to 3V3, negative (black) to ground, and data (purple) to an analog pin. I then wrote my code to collect the pulse data and do the logic to turn the lights and buzzer on and off according to the player's health. I made the pulse signal and health variables Particle Variables which means that they are accessible through the cloud. This allowed me to access them for the web app. I planned to use the data in the web app to display and EKG with the pulse and life bar with the player's health.

The life bar with the health worked perfectly. It decreased as the health variable decreased and changed color based on how low the player's health was. The EKG on the other hand did not work very well. I had trouble getting consistent readings from the pulse sensor and using those readings to create the EKG. Hopefully I will be able to get this working for the final version of the app, but if not I may have to cut the pulse sensors from my project.
Overall, I think this was a very successful prototype. It showed me that most of the features I want to include in my vest and web app are possible. I also only had problems with two components (the pulse sensors and switched JST connectors) which is surprising given the number of components I was working with. Furthermore, eliminating both of those components (if necessary) would not be a huge loss to the project which is also a plus. I am just about ready to sew everything into the vest, and when that happens I will write another post detailing that process. I will share the final code for the Photon, web app, and server that I am using to serve data from Particle to the web app in that post as well.
